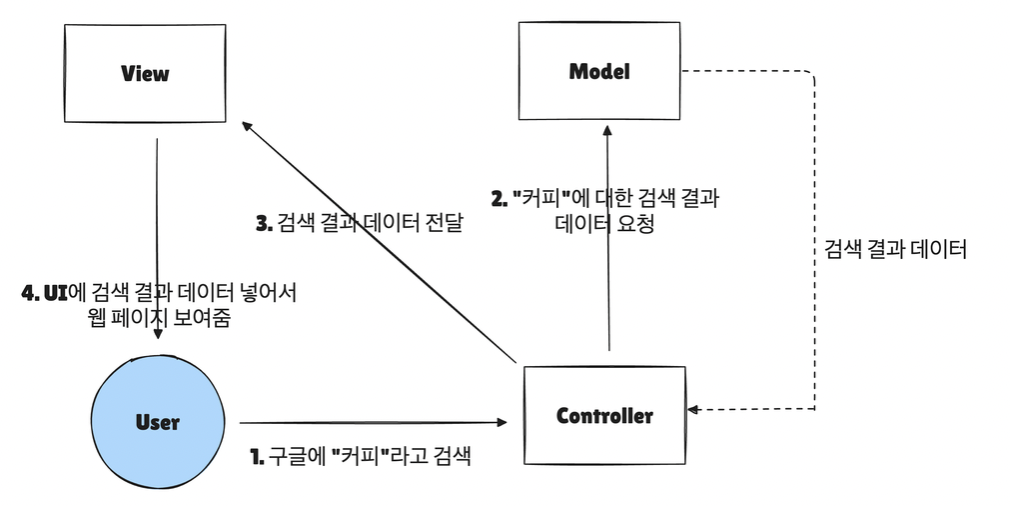
MVC 패턴은 모델(Model), 뷰(View), 컨트롤러(Controller)로 이루어진 디자인 패턴

애플리케이션 구성 요소를 세 가지 역할로 구분하여 개발 프로세스에서 각각의 구성 요소에만 집중해서 개발할 수 있다.
[장점]
- 각 구성 요소의 역할이 명확하게 분리되어 있어, 코드 가독성과 유지 관리 용이함
- 구성 요소 간 낮은 결합도로 인해 코드 재사용성이 높아짐
- 개별 구성 요소를 독립적으로 개발, 수정 및 테스트 가능하여 확장성 용이
[단점]
- 서비스가 커질수록 컨트롤러의 코드가 증가
- 컨트롤러 중복 로직 발생할 수 있음
모델(Model)
핵심적인 데이터(데이터베이스, 상수, 변수)와 비즈니스 로직을 담당
⇒ 데이터 저장소와 상호 작용, 데이터 처리 및 유효성 검사 등 작업 수행
ex) 사각형 모양 박스 안에 글자가 들어 있으면, 그 사각형 모양의 박스 위치 정보, 글자 내용, 글자 위치, 글자 포맷에 관한 정보를 모두 가지고 있어야 함
- 뷰에서 데이터를 갱신하거나 수정하면 컨트롤러를 통해 모델을 생성하거나 갱신
뷰(View)
inputbox, checkbox, textarea 등 사용자 인터페이스 요소로, 모델에서 데이터를 받아 사용자에게 표시하고, 사용자의 입력을 컨트롤러에 전달
- 애플리케이션의 데이터 표시와 관련된 모든 작업 처리
컨트롤러(Controller)
하나 이상의 모델과 하나 이상의 뷰 사이의 상호작용 관리
- 모델과 뷰의 생명주기 관리
- 뷰에서 전달된 사용자 입력 분석하고, 적절한 모델 기능을 호출하여 데이터 조작하거나 업데이트함. 결과를 다시 뷰에 전달

[예제 코드]
class Model {
private counter: number = 0;
get() {
return this.counter;
}
set() {
this.counter += 1;
}
}
class View {
displayCounter(counter: number) {
console.log(`Counter: ${counter}`);
}
}
class Controller {
model: Model;
view: View;
constructor(model: Model, view: View) {
this.model = model;
this.view = view;
}
incrementCounter() {
this.model.set();
this.view.displayCounter(this.model.get());
}
}
const counter = new Controller(new Model(), new View());
counter.incrementCounter();
MVC 패턴 지키면서 코딩하는 방법
- Model은 Controller와 View에 의존하지 않아야 함
- ⇒ Model 내부에 Controller와 View에 관련된 코드가 있으면 안됨
- View는 Model에만 의존해야 하고, Controller에는 의존하면 안됨
- View가 Model로부터 데이터를 받을 때는 사용자마다 다르게 보여주어야 하는 데이터에 대해서만 받아야 함
- Controller 내부에는 Model과 View 코드가 있어도 됨
- View가 Model로부터 데이터를 받을 때, 반드시 Controller에서 받아야 함
[참고 자료]
'면접을 위한 CS 전공지식 노트 > 1장 디자인 패턴과 프로그래밍 패러다임' 카테고리의 다른 글
| MVP 패턴 (0) | 2024.09.10 |
|---|---|
| 옵저버패턴 (4) | 2024.09.06 |
| MVVM 패턴 (0) | 2024.09.05 |
| 전략 패턴 (0) | 2024.09.05 |

